بعد نجاح قالب بلوغر سيو أنيق الذي وجد عدد كبير من المهتمين والمدونين أعود إليكم من جديد بقالب بلوجر بسيط مميز جدا ومعرب ومطور بطريقتي وأرجو أن ينال إعجابكم أيضا .
قائمة المحتوى
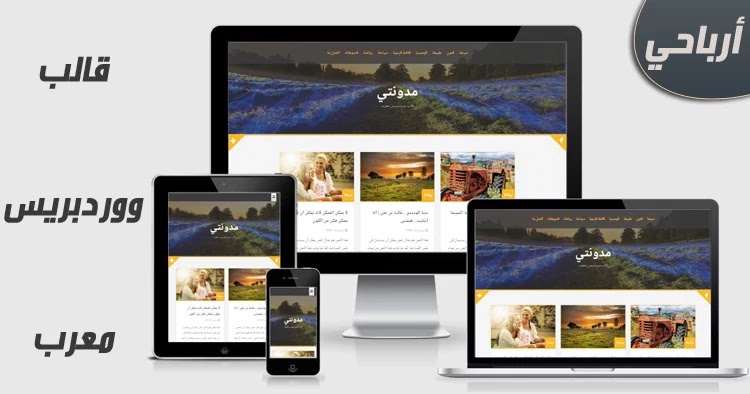
افضل قالب بلوجر بسيط ومعرب مجاناً
قالب Simplify معرب ومطور ومحسن لمحركات البحث
أقدم لكم اليوم افضل قالب بلوجر بسيط إحترافي من تصميم Arlina Design ، قالب سهل التركيب وخفيف ومحسن لمحركات البحث و يصلح لجميع المجالات لكي يساعدك في إنشاء موقع ناجح على الانترنت .
الرجاء عدم حذف حقوق التعريب والتطوير الخاصة بموقعنا وإدعمنا لتقديم المزيد 🙂
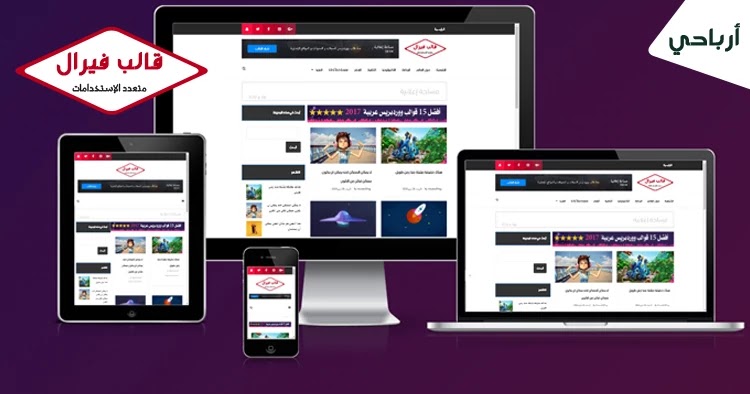
صور من القالب
مميزات القالب
7- فورم جاهز للإشتراك فى القائمة البريدية
9- مخصص لمشاركة المواضيع على وسائل التواصل
10- فورم مميز للمواضيع المشابهة مع صور مصغرة لها
11- مفعل به خاصية breadcrumbs
12- صندوق مخصص للبحث
13- بها خاصية الانتقال لأعلى Smooth back to top
14- خصائص متغيرة لل Headings
15- يحتوى على أزرار مواقع التواصل الإجتماعي
16- خالي من الأخطاء
17 – الإعلانات متجاوبة مع التصميم
18- يحتوى على ترقيم للصفحات
19- يحتوى على فورم مخصص للكاتب مع وسائل التواصل الإجتماعي
20- يوجد به صفحة 404 مخصصة والمزيد من الخصائص الأخرى
تنزيل القالب
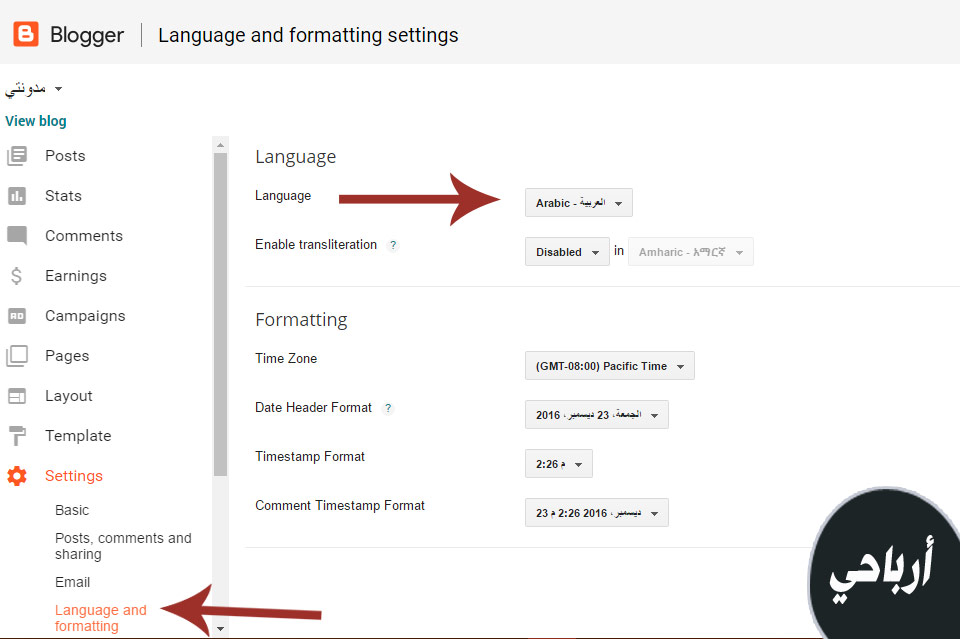
قم بالدخول الى حسابك في بلوغر وبعد الدخول الى الموقع المفضل ليك أول حاجة تقوم بها هو أن تتاكد بأن اللغة العربية هي المفعلة عندك من الإعدادات كما في الصورة :
ثم أذهب بعدها الى جهة القالب أو Template وقم برفع ملف الxml المرفق .
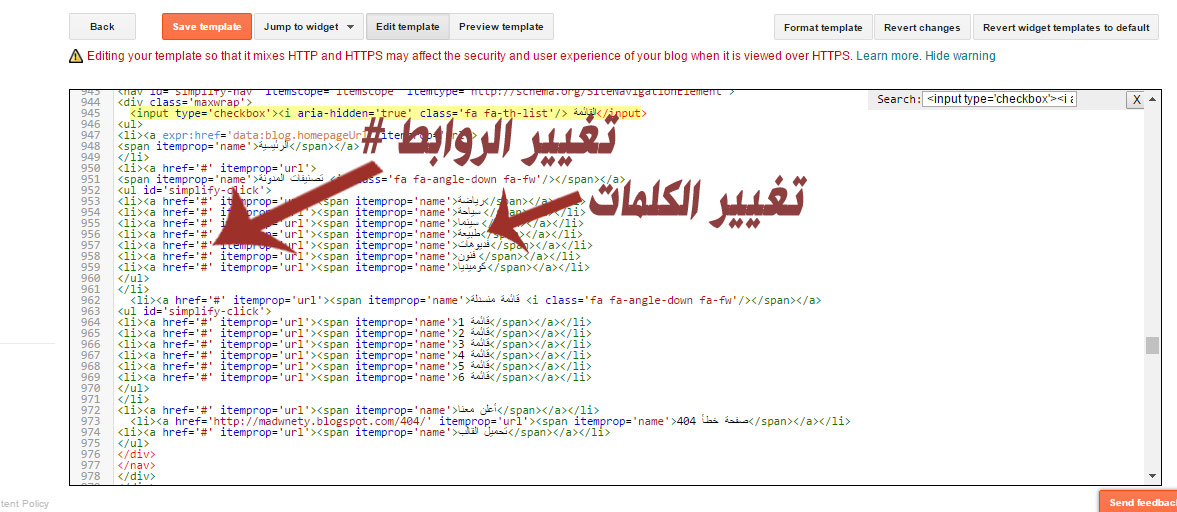
ثم قم بفتح تاب قالب ثم تحرير HTML وقم بالضغط على Ctrl+f والبحث عن
وبعدها ستغير الروابط والكلمات الموجودة أسفل هذه الجملة على هذا الشكل # والكلمات (طبيعة، سياحة ، فيديوهات ، كوميديا ، سينما ، فنون ، رياضة ، أعلن معنا ، تحميل القالب) والقائمة المنسدلة الى الأقسام المناسبة لموقعك كما في الصورة .
قالب بلوجر بسيط
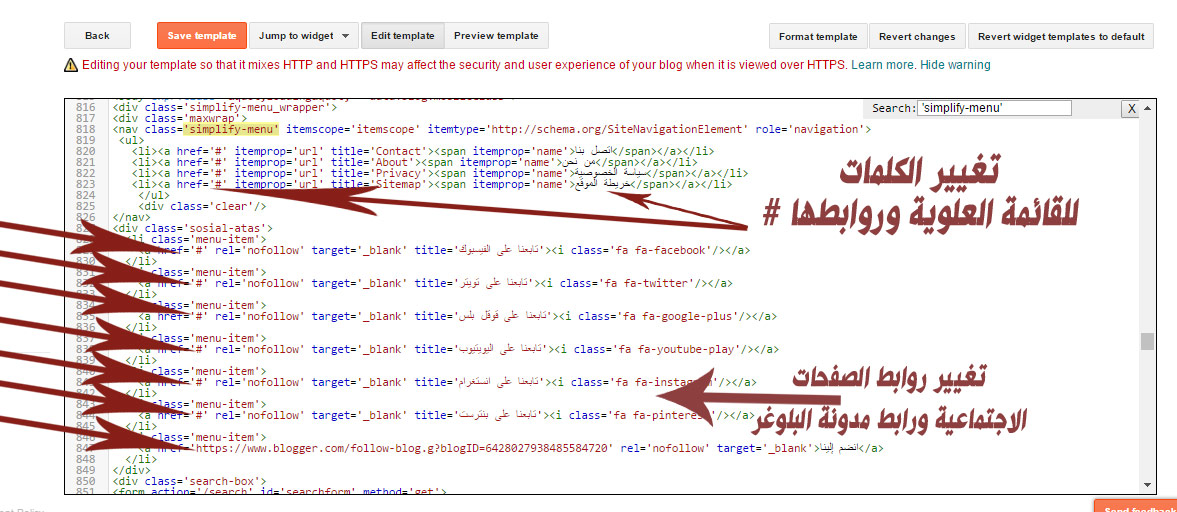
بعدها قم بالبحث عن ‘simplify-menu’ وبنفس الكيفية سنغير الكلمات والروابط للقائمة العلوية مع تغيير الروابط الاجتماعية كما موضح في الصورة :
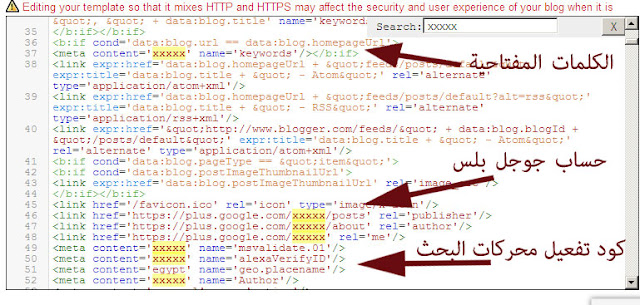
بعدها تعديل الميتا تاج وهي مهمة في عملية السيو لذلك أبحث فقط عن xxxxx في كل التخطيط وقم بالتعديل عليها بما يناسبك كما في الصورة :
افضل قالب بلوجر بسيط ومعرب
بالنسبة لهذه <meta content=’xxxxx‘ name=’keywords’/></b:if> تعني إدخال الكلمات المفتاحية لموقعك
وفي هذه <meta content=’xxxxx‘ property=’og:description’/> قم بوصف موقعك في سطر أو سطرين
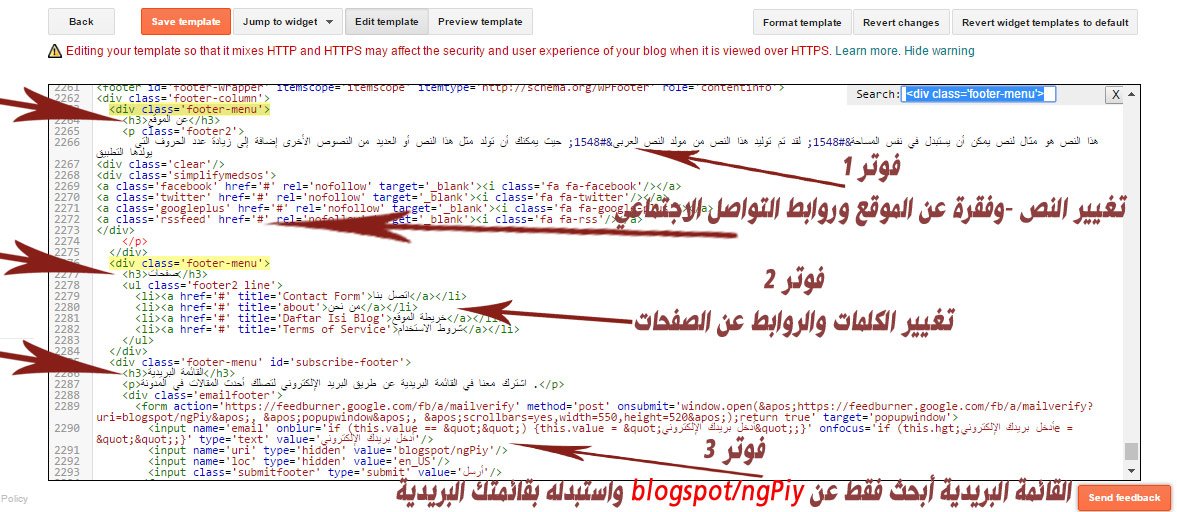
بالنسبة للفوتر أسفل الموقع أبحث عن <div class=’footer-menu’> وقم بتغيير المناسب كما في الصورة :
بالنسبة للقائمة البريدية أبحث عن blogspot/ngPiy وإستبدلها بعنوان القائمة البريدية تبعك من feedburner .
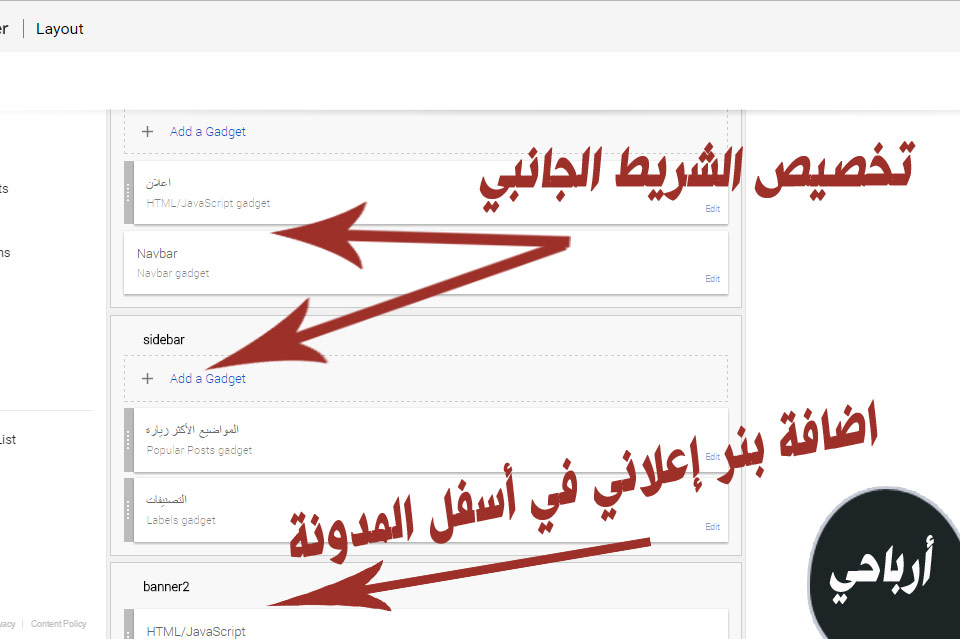
أما بالنسبة لتخطيط المدونة بإمكانك الذهاب إلى layout وتخصيص اللازم كما في الصور :
قم بتخصيص الشريط الجانبي لديك وجانب الفوتر لأنه في البداية قد تجدة غير منظم .
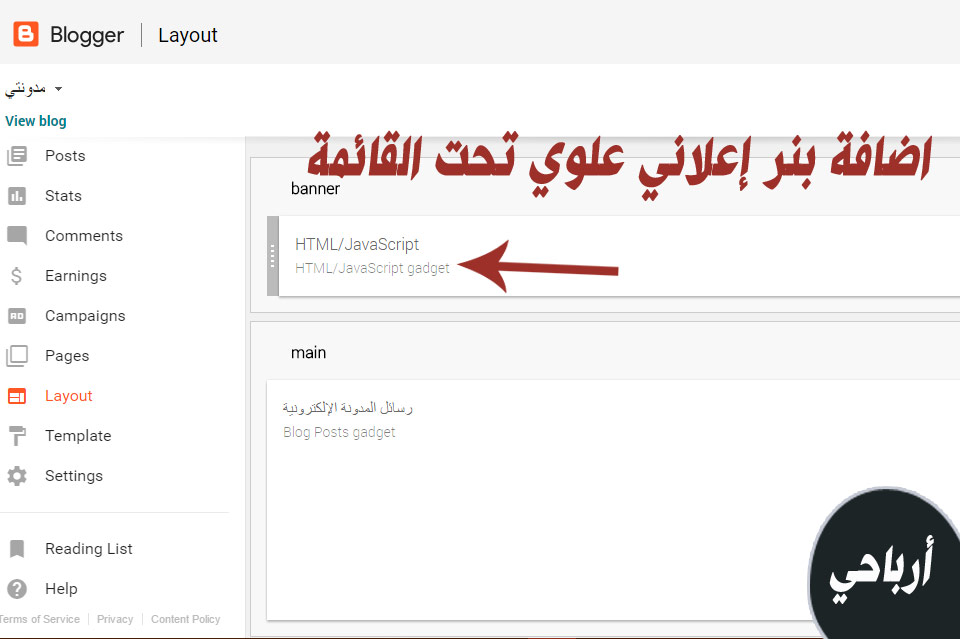
ولإضافة الاعلانات كما موجودة في المعاينة قم بالتوجة الى التخطيط layout وأضف الكود أدناة ليسهل عليك تركيبه كما في الأماكن السابق ذكرها للمساحات الاعلانية
بالنسبة للإعلان في الفوتر والهيدر أعمل تحرير للمساحات السابق ذكرها HTML/JavaScript وأضف فيها التالي في الcontent من دون وضع عنوان بحجم بنر 728 * 90 بيكسل مع تغيير رابط الصورة و عنوان الموقع في # :
اما بالنسبة للإعلان الموجود على القائمة الجانبية فبإمكانك وضع الكود التالي وتغيير اللازم
إختار منها أيضا HTML/JavaScript وأضف فيها التالي في الcontent مع وضع عنوان مناسب بحجم بنر 300 * 250 بيكسل مع تغيير رابط الصورة و عنوان الموقع في # :
واستبدل الروابط الموضحة الى مايناسبك .
– أود التنبية إلى أن أي تطويرات تراها مناسبة اقترحها في التعليقات كي أضيفها ونتطور من شكل القالب أكثر وأكثر .
أرجوا أن ينال القالب إعجابكم والرجاء الحفاظ على حقوق التعريب والتطوير 🙂